Fluid IA to enable user discovery, prepare for change

Subtitled: Resisting entropy and preparing for change by binding content to mission.
As Web Design Architect at EMBL (The European Molecular Biology Laboratory), I've been helping a team in its efforts to better understand the structure of the organisation and how we can utilise information architecture to facilitate interconnectivity and reusability of content. It's an issue that isn't unique to EMBL.
Robust information architecture can help organisations ease content access and make their own internal structure more obvious. But exposing too much of the architecture's structure and facets can confuse non-expert users with information superfluous to their use case.
Exposed complexity creates confusion, not complexity itself. We should strive for a rich system that gradually exposes functionality to be learned as a service is utilised.
We see some lessons in the common kitchen knife: a knife has many ways it can be utilised but advanced functionality of the object is dependent on the skill of the user — advanced uses do not obstruct the most basic uses.
Passive enabling 'pro' features#
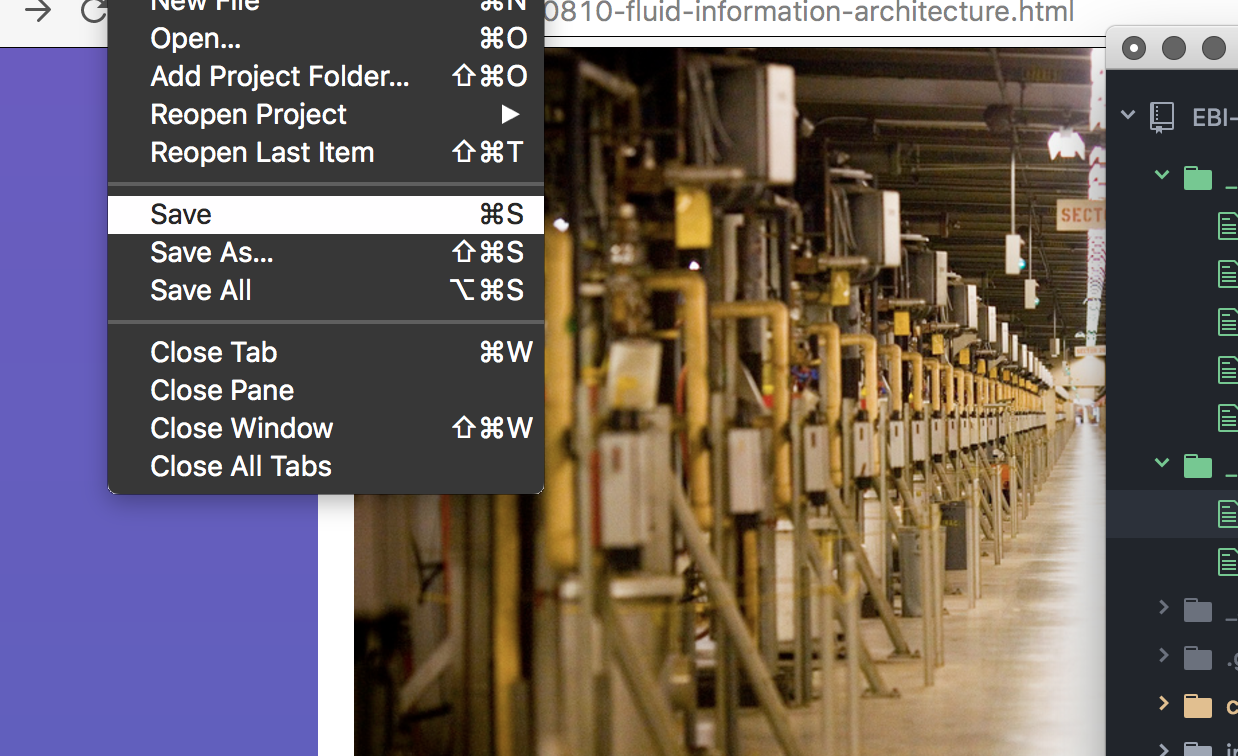
If you're reading this blog, you've likely logged a few hundred hours on computers and have learned shortcuts like `⌘+s` and `ctrl+s`.

Knowledge of these keyboard shortcuts to save a document is not required to use your Mac or Windows computer, but the shortcuts are passively, persistently and consistently indicated across the operating system menus, this allows it to be learned as a value add over time. It's an osmotic process that comes without reading a detailed operating manual.
This architecture offers an easy and transparent learning curve, and one we can seek to echo in the exposing of IA in web interfaces.
To be clear, this does not mean we should go about adding keyboard shortcuts to our web interfaces (though keyboard accessibility is very important), rather we should have a seemingly simple, low-friction interface that exposes tricks and tips passively the more we use it.
Shortcuts: Terribly useful but not required#
You might not see it the first time, but when you discover these optional paths they offer new gateways of discovery.
We've been working to better understand EMBL's architecture and have seen evidence that users descend into content silos with fixed and limited contexts, muting other voices and personas of EMBL.
For some users this is fine if they seek to discover an endpoint of information and once they have arrived at their destination they leave satisfied.
But for repeat users — including staff — this view creates a siloed perspective of the organisation. The existing page structure and faceting exclusively looks inward into geographic-based facets, there's no ability to shift context upwards.
For example this scenario is currently not possible through fewer than five clicks:
I'm viewing a team in Rome about research, but instead wish to see a research team in Hamburg in the same research field.

Experience the pain yourself#
Find an easy path from an EMBL Rome research group to an EMBL Heidelberg research group.
Build it with flexible facets#
These facet shortcuts are driven by document metatags specified in our information architecture, creating a more holistic discipline of structure relationships within documents.
[site]:Homepage
<meta name="ebi:facet-who" content="inactive" data-tag="null" />
<meta name="ebi:facet-what" content="child" data-tag="*" />
<meta name="ebi:facet-where" content="primary" data-tag="[site]" />
EMBL.org:[Person]
<meta name="ebi:facet-who" content="primary" data-tag="[person]" />
<meta name="ebi:facet-what" content="child" data-tag="*" />
<meta name="ebi:facet-where" content="child" data-tag="*" />
EMBL.org:Research
<meta name="ebi:facet-who" content="child" data-tag="*" />
<meta name="ebi:facet-what" content="primary" data-tag="Research" />
<meta name="ebi:facet-where" content="parent" data-tag="EMBL.org" />
EMBL.org:Research:[group]
<meta name="ebi:facet-who" content="primary" data-tag="[group]" />
<meta name="ebi:facet-what" content="parent" data-tag="Research" />
<meta name="ebi:facet-where" content="parent" data-tag="EMBL.org" />
This metadata tethers content independent of placement, and affixes it to the organisation's core facets (who, what, where). A tether as firm as the organisation's mission. Our breadcumbs to the future.
